

для Epic Skills



$(':button') - <input type="button"> и <button>$(':hidden') - скрытые элементы
jQuery всегда знает,
где скрытые элементы,
но не может получить
размеров и координат

$(':button') - <input type="button"> и <button>$(':hidden') - скрытые элементы$(':visible') - видимые элементы$(':selected') - выбранные пункты списков$(':parent') - элементы с содержимым$(':focus') - элемент с фокусом$(':hover') - элемент под курсоромjQuery знает, куда ты двигаешь курсор,
но только в пределах документа

$(':focus') - элемент с фокусом$(':hover') - элемент под курсором$(':checked') - отмеченные элементы$(':disabled') - отключенные элементы.after('<h1>хм</h1>') - вставка html после текущего$('<h1>хм</h1>').insertAfter('.class') - вставка html после указанного.before('<h1>хм</h1>') - вставка html перед текущим$('<h1>хм</h1>').insertBefore('.class') - вставка html перед указанным.clone() - вернёт копию текущего элемента
Пример использования:
$('.cat').clone().appendTo('.home')

Возвращают значение только первого элемента коллекции
.attr('type') - получаем значение html-атрибута.attr('type', 'text') - изменяем значение атрибута.attr({'type': 'submit', 'value': 'Отправить'}) - изменяем атрибуты.removeAttr('type value') - удаляем атрибутыВозвращают значение только первого элемента коллекции
.val() - аналог .attr('value').val('text') - аналог .attr('value', 'text').prop('checked') - пуолчить состояние чекбокса.prop('checked', true) - изменить состояние чекбокса.data() - получить объект со всеми атрибутами, начинающиеся с data-.data('cat') - получить содержимое атрибута data-cat.data('cat', 'meeooow') - задать содержимое атрибута data-cat.data({ 'cat': 'meeooow', dog: 'wooow' }) - задать содержимое нескольких data-атрибутов.removeData('cat') - удалить атрибут data-cat.removeData('cat', 'dog') или .removeData(['cat', 'dog', 'pig']) - удалить набор data-атрибутов
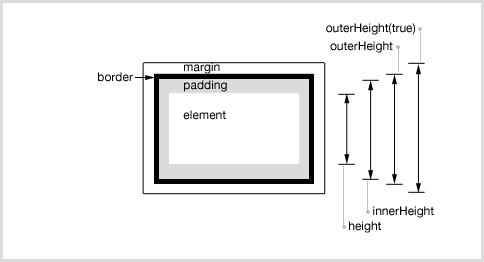
.height() - получить высоту без учёта padding и border.css('height') вернёт число без единиц измерения.innerHeight() - получить высоту без учёта border.outerHeight() - получить высоту без учёта margin.outerHeight(true) - получить высоту с учётом margin
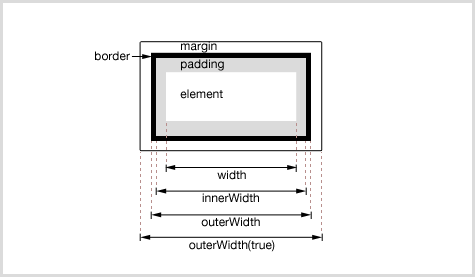
.width() - получить высоту без учёта padding и border.css('width') вернёт число без единиц измерения.innerWidth() - получить высоту без учёта border.outerWidth() - получить высоту без учёта margin.outerWidth(true) - получить высоту с учётом margin
.each(function(index, node)) - применить функцию к каждому элементу набора
$(".cat").height()
$(".cat").each(function(index, element) {
$(this).height()
});
Позиционируем

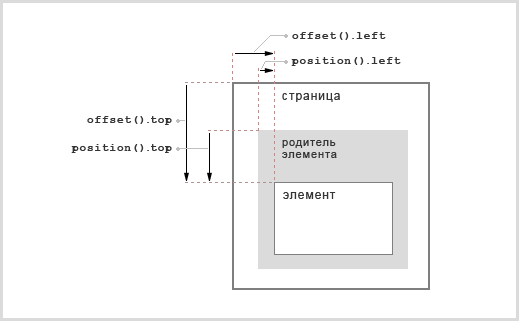
Координаты считаются и задаются от левого верхнего угла страницы до левого верхнего угла элемента
.offset() - получить координаты элемента от края страницы.offset({ top: 10, left: 30 }) - задать координатыКоординаты считаются и задаются от левого верхнего угла родительского элемента до левого верхнего угла элемента
.position() - получить координаты относительно родителя.position({ top: 10, left: 30 }) - задать положение
.offsetParent() - получить ближайшего предка с указанным позиционированием (relative, absolute или fixed)
.scrollTop() - получить расстояние вертикального скролла
.scrollTop(30) - задать расстояние вертикального скролла
.scrollLeft() - получить расстояние горизонтального скролла
.scrollLeft(40) - задать расстояние горизонтального скролла
прямоугольник
По-умолчанию #orange имеет абсолютное позиционирование,
right: 15% и bottom: 15%
$("#orange").click(function() {
$(this).animate({
right: "65%",
bottom: "55%"
}, 5000, "easeOutBounce");
});

.on('click', fun) - следить за кликами на элементе и каждый раз вызывать функцию fun
.one('click', fun) - следить за кликами на элементе, при первом клике вызвать функцию fun, потом удалить обработчик клика
.off('click', fun) - удаление обработчика клика с этой функцией
Можно обработать в том числе на ещё не появившиеся элементы
$(document).one('click', '.modal', func) - следить за кликами на всём документе. Каждый раз проверять, произошёл ли клик на элементе с классом modal. Если да, то вызывать функцию funс
.serialize() - вернёт GET-значение, собранное из данных формы
$.ajax() - способ обмена данными без обновления страницы
$('#test-form3').on('submit', function(event) {
event.preventDefault();
$.ajax({...});
});
$.ajax({
url: "http://httpbin.org/get",
dataType: 'html',
data: $(this).serialize()
})
$.ajax({...})
.done(function(context) { alert("success") })
.fail(function(context) { alert("success") })
.always(function(context) { alert("success") })
Подробнее про ajax

