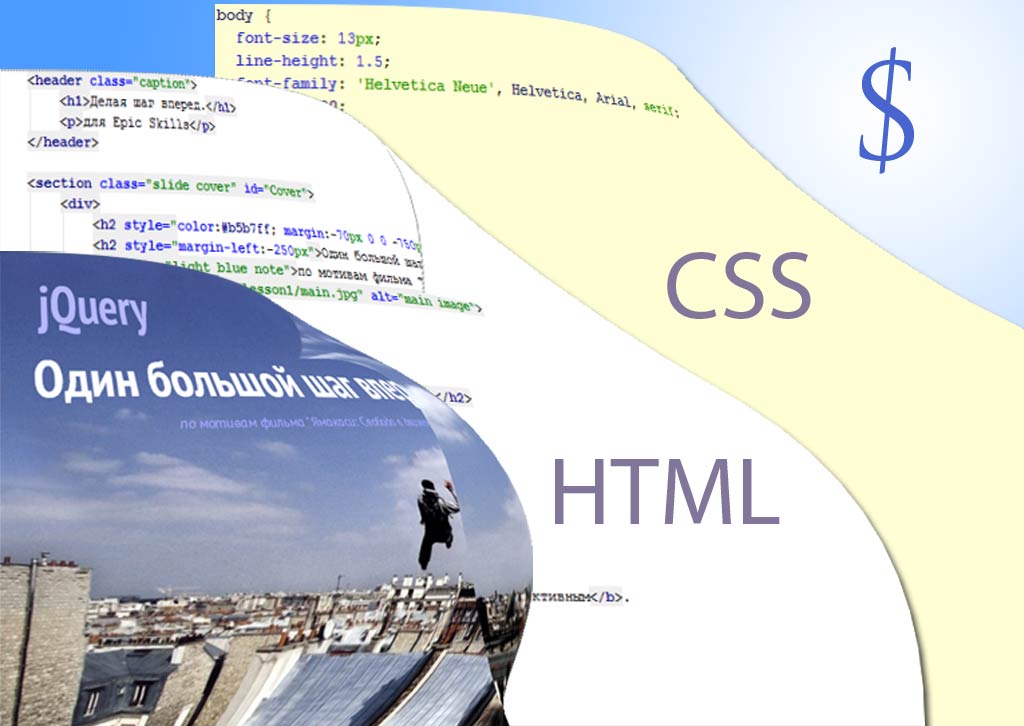
для Epic Skills
Море возможностей








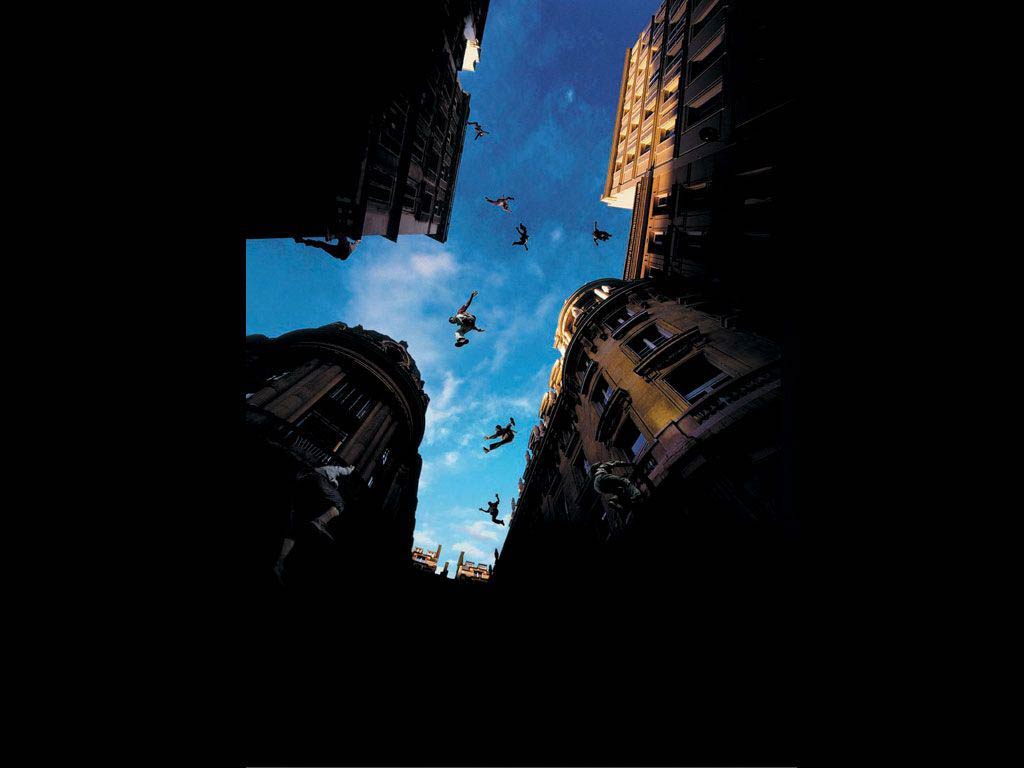
по мотивам фильма "Ямакаси: Свобода в движении" от Люка Бессона

прямоугольник
(от англ. interaction — «взаимодействие») — диалоговый, осуществляющий взаимодействие между человеком и компьютером.





Пропускной пункт.





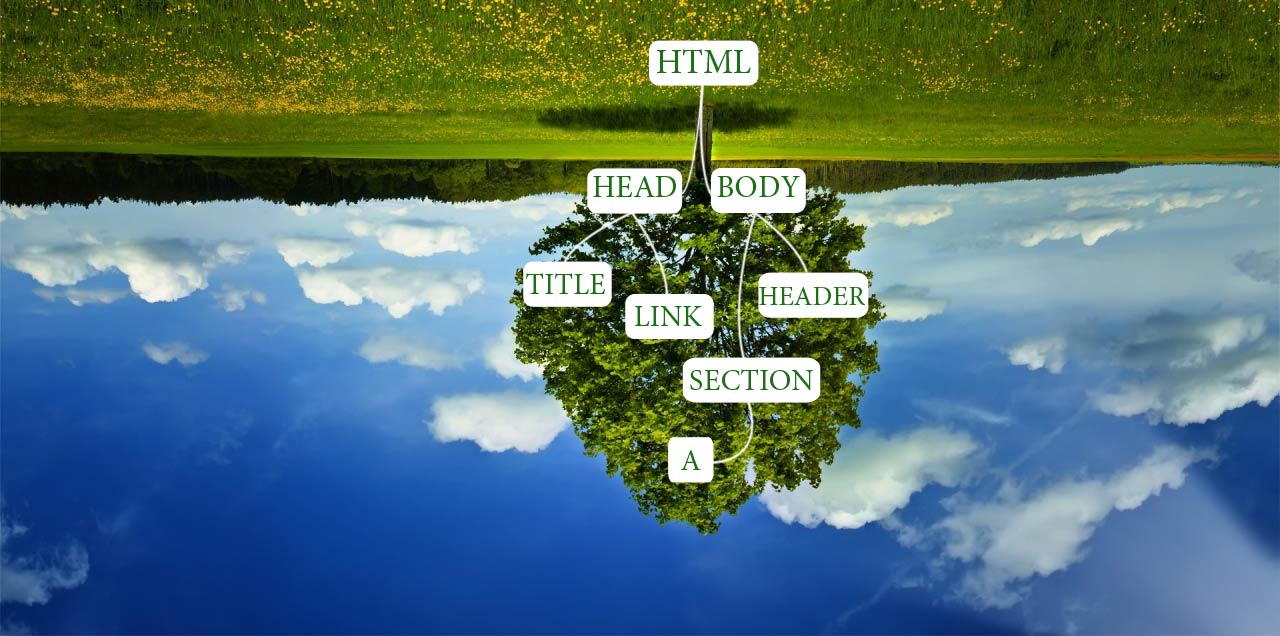
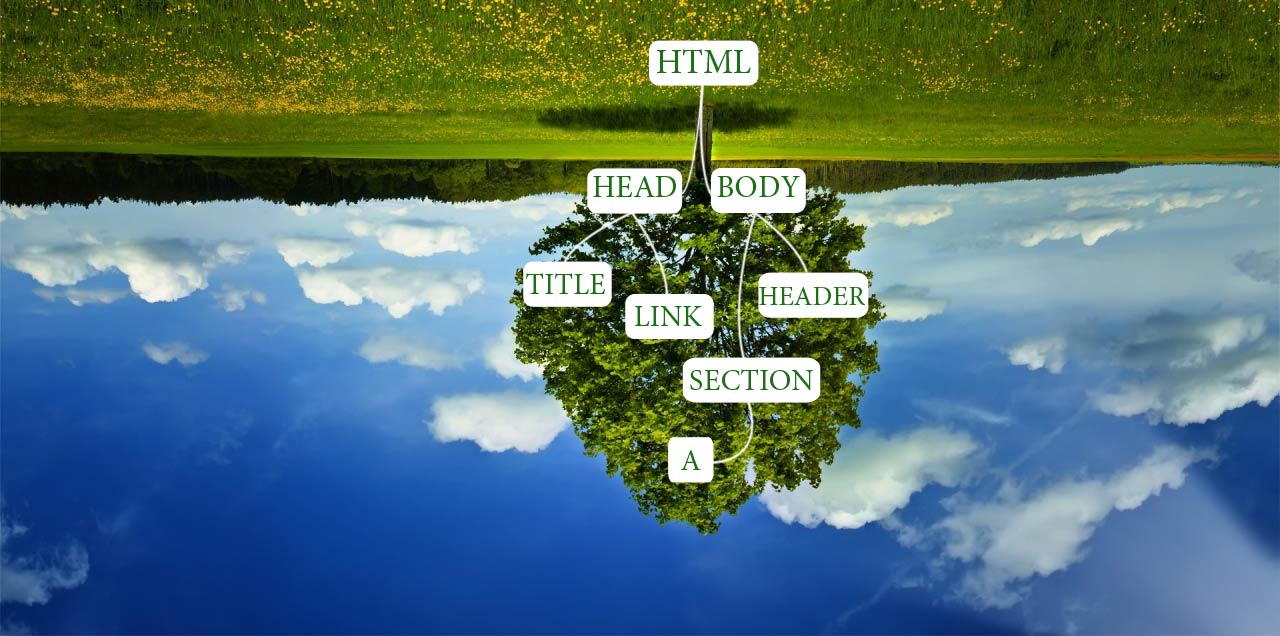
<html>, <head>, <body>
<title>, <meta>, <link>, <style>
<div>, <a>, <p>, <span>, <section>, <article>, <figure>, <figcaption> ...
<script>
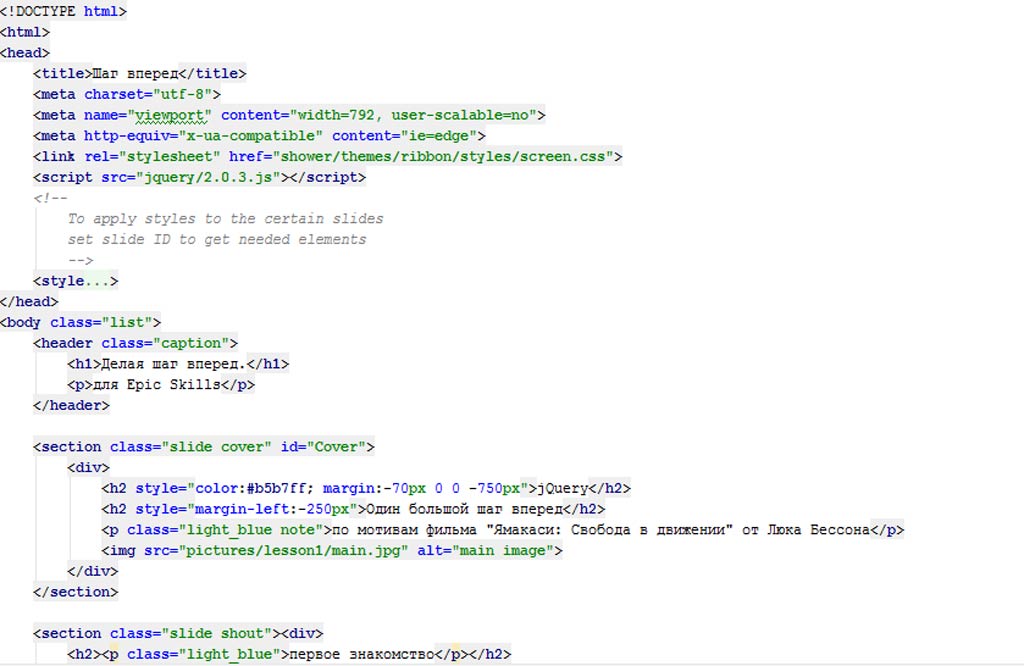
<!doctype html>
<html>
<head>..</head>
<body>
<!-- вёрстка -->
<script src="jquery.js"></script>
<script src="main.js"></script>
</body>
</html>
...и магии тоже!
$( document ).ready(function() {
// А вот теперь можно!
});
Но почему работает только так?



Магия -> $
Найди пожалуйста документ -> document
А знаешь что, магия, приготовься сделать еще кое-что -> .
Дождись, пока то, что ты нашла завершит свое построение -> ready
Как только этот момент настанет, выполни следующие инструкции -> function () { .. }
На этом, магия, ты можешь быть свободна. Благодарю! -> ;
$(document).ready(function () { .. });
$
(
document
)
.
ready
(
function () {
// ваш код
}
)
;
...не только в программировании.
$('.class') - по классу$('#identifer') - по id$('element') - по тегу$('button, .btn, #request') - по набору селекторов.find('.class') - потомки.filter('.class') - уточнение поиска.children() - дети.parent() - родитель.closest() - предок.siblings() - соседи.next() - следующий.prev() - предыдущий.eq(3) и $(':eq(3)')- второй элемент$(':even') - нечётные элементы$(':odd') - чётные элементы$(':first') и .first() - первый элемент$(':last') и .last() - последний элемент$(':not(.class)') - исключающий селектор$('button, .btn, #request') - по набору селекторов.show(), .hide(), .toggle()
.fadeIn(), .fadeOut(), .fadeToggle()
.slideDown(), .slideUp(), .slideToggle()
Пример: $('.class').hide()
.html('<h1>хм</h1>') - замена html внутри текущего элемента.text('текст') - изменение содержимого с экранированием.remove() - удаление текущего html-элемент.empty() - удаление содержимого текущего html-элемента.append('<h1>хм</h1>') - вставка html в конец текущего$('<h1>хм</h1>').appendTo('.class') - вставка html в конец указанного.prepend('<h1>хм</h1>') - вставка html в начало текущего$('<h1>хм</h1>').prependTo('.class') - вставка html в начало указанного.css('color') - получение css-свойства.css('color', 'red') - применение css-свойства
.attr('style', 'color: red').css({'color': 'red', 'background-color': 'blue'}) - массовое изменение значений css-свойств.width() и .height() - получение размеров
.addClass('btn') - добавление класса btn.hasClass('btn') - проверка наличия класса btn.removeClass('btn') - удаление класса btn.toggleClass('btn') - добавление класса btn, если его нет. удаление, если есть
document.write("Привет, я текст!") - на страницу
console.log("Привет, я текст!") - в консоль
alert("Привет, я текст!") - в консоль
var a = 200;
var b = 300;
document.write(a+b);
var input = $("input")
var value = input.val()
document.write(value);
function multiprint(text){
document.write(text);
console.log(text);
alert(text);
}
multiprint("Давай-ка попробуем!");
$(".button").on("click", function(){
$(this).fadeOut();
});
function blinkme(event){
event.preventDefault();
$(this).fadeOut();
}
$(".button").on("click", blinkme);
.ready() .hide() .show() .slideUp() .fadeIn()
...и продолжайте действия.
.ready(function () { .. })
.hide("fast", function () { .. })
.fadeIn(3000, function () { .. })
разработчиком!
